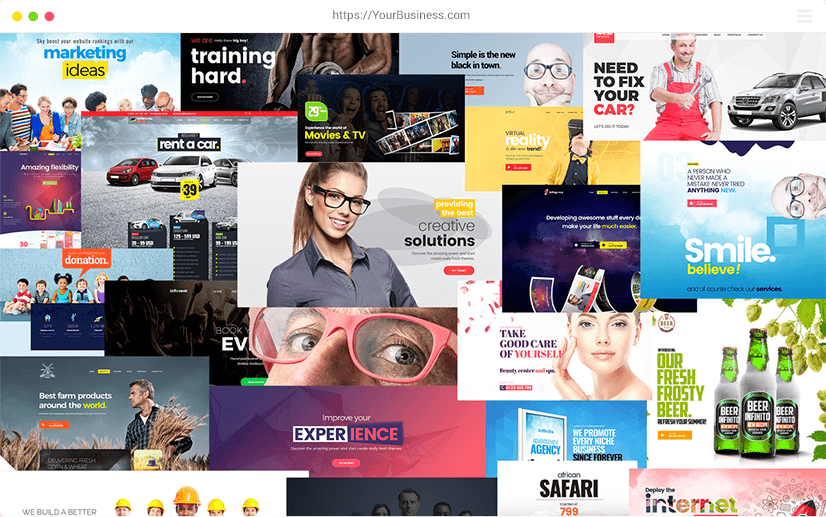
A Theme With 46 Ready to Use Demos With 1 Click.
Infinito

7 October 2020
0 Comments
Related posts
0
Unlock Incredible Sales: The Art of Designing a Magnetic Book Cover
Derek Murphy
Design
0
The Art of Grammar, Rhetoric, and Characterization in Business Storytelling
Derek Murphy
Uncategorized
Latest posts
Tags
alt tag
alt text
backlink
blocks
blog
blog post
boost
categories
comments
content
content upgrade
cover image
dashboard
display
facebook
features
free
google
Gutenberg Block Editor
how to
images
instagram
LinkedIn
link juice
marketing tools
monetize
plugins
post
psd
SEO
social media
statistics
template
theme
tips
tutorial
twitter
URL
website
wordpress
wordpress.com
wordpress.org
wordpress plugins
wordpress themes
YouTube